En esta entrada del blog voy a explicar como he realizado una Webquest mediante la página de Google Sites, dedicada al tema de la casa (dependencias y objetos que hay en ella). El trabajo ha sido en parejas pero la elaboración de la webquest y la introducción de datos lo hemos realizado juntas, por lo que puedo explicar todas las herramientas y el uso que hemos hecho de ellas.
Lo primero que hemos hecho ha sido crear una cuenta de Gmail para poder entrar cuando queramos a ella, y así que las dos tengamos plenos derechos en la modificación de la Webquest. Tras esto, hemos entrado en esta cuenta y hemos buscado en Google "Google Sites" y nos hemos metido en la primera página que aparece. Esta nos ha llevado a la página principal de Google Sites en la que aun no había nada ya que no habíamos creado ninguna Webquest antes, pero que más tarde aparecería la que hemos creado para el trabajo.

Para crearla deberás darle al botón rojo de crear que aparece a la izquierda de la página principal, tras darle te llevará a un página donde tendrás que escoger la plantilla que en nuestro caso ha sido la sencilla, hemos puesto el nombre de las Webquest (¡Exploramos la casa!), hemos decidido la dirección en la que hemos dejado la que aparecía tras poner el nombre resultando esta URL (https://sites.google.com/site/exploramoslacasa/) y por último hemos puesto la palabra de verificación. En opciones de diseño y más opciones no hemos puesto ya porque estas cosas las modificaremos más adelante. Así, la Webquest ya está creada.
Una vez que la hemos creado, lo primero que hemos realizado ha sido añadir las distintas páginas de las que se va a componer la webquest. Para ello le hemos dado al botón que hay arriba a la derecha con una hoja y un más encima,

y nos ha salido una pantalla en la que tenemos que poner el nombre de la página que en nuestro caso hemos puesto presentación, 1. Introducción... Después, te da la opción de seleccionar la plantilla que quieres para esa página, hemos seleccionado siempre la de página web. Tras esto, toca seleccionar la ubicación de la página, es decir, decir si quieres que sea de nivel superior lo que podemos llamar apartado o si quieres que sea un subapartado, y en el caso de ser un subapartado tienen que decidir dentro de que apartado se encontrará. Hemos puesto como páginas de nivel superior los apartado de presentación, introducción, tarea, proceso, evaluación, conclusiones y orientaciones; como subapartados dentro del apartado de proceso, hemos puesto las cinco actividades por separado.
Tras haber creado cada apartado, tocaba completarlos. Para ello, te tienes que meter en la página en la que quieres añadir o modificar cualquier elemento dentro de ésta, tras esto se le tiene que dar al botón que aparece al lado del anterior nombrado y que tiene el dibujo de un lápiz, lo que te llevará al editor de la página.
Después, te llevará a una página donde aparecerán dos cuadros de texto, el primero para el título y el segundo para el texto o los elementos que quieras añadir, y además aparecerá una gran cantidad de herramientas que iré explicando ahora.
ENLACES:
Ayuda de Google Sites
Lo primero que hemos hecho ha sido crear una cuenta de Gmail para poder entrar cuando queramos a ella, y así que las dos tengamos plenos derechos en la modificación de la Webquest. Tras esto, hemos entrado en esta cuenta y hemos buscado en Google "Google Sites" y nos hemos metido en la primera página que aparece. Esta nos ha llevado a la página principal de Google Sites en la que aun no había nada ya que no habíamos creado ninguna Webquest antes, pero que más tarde aparecería la que hemos creado para el trabajo.

Para crearla deberás darle al botón rojo de crear que aparece a la izquierda de la página principal, tras darle te llevará a un página donde tendrás que escoger la plantilla que en nuestro caso ha sido la sencilla, hemos puesto el nombre de las Webquest (¡Exploramos la casa!), hemos decidido la dirección en la que hemos dejado la que aparecía tras poner el nombre resultando esta URL (https://sites.google.com/site/exploramoslacasa/) y por último hemos puesto la palabra de verificación. En opciones de diseño y más opciones no hemos puesto ya porque estas cosas las modificaremos más adelante. Así, la Webquest ya está creada.
Una vez que la hemos creado, lo primero que hemos realizado ha sido añadir las distintas páginas de las que se va a componer la webquest. Para ello le hemos dado al botón que hay arriba a la derecha con una hoja y un más encima,

y nos ha salido una pantalla en la que tenemos que poner el nombre de la página que en nuestro caso hemos puesto presentación, 1. Introducción... Después, te da la opción de seleccionar la plantilla que quieres para esa página, hemos seleccionado siempre la de página web. Tras esto, toca seleccionar la ubicación de la página, es decir, decir si quieres que sea de nivel superior lo que podemos llamar apartado o si quieres que sea un subapartado, y en el caso de ser un subapartado tienen que decidir dentro de que apartado se encontrará. Hemos puesto como páginas de nivel superior los apartado de presentación, introducción, tarea, proceso, evaluación, conclusiones y orientaciones; como subapartados dentro del apartado de proceso, hemos puesto las cinco actividades por separado.
Tras haber creado cada apartado, tocaba completarlos. Para ello, te tienes que meter en la página en la que quieres añadir o modificar cualquier elemento dentro de ésta, tras esto se le tiene que dar al botón que aparece al lado del anterior nombrado y que tiene el dibujo de un lápiz, lo que te llevará al editor de la página.
Después, te llevará a una página donde aparecerán dos cuadros de texto, el primero para el título y el segundo para el texto o los elementos que quieras añadir, y además aparecerá una gran cantidad de herramientas que iré explicando ahora.
- Lo primero que nos encontramos es una barra horizontal que hay sobre los cuadros de texto. En esa barra hay muchas de las herramientas que luego aparecerán en la pestaña de Formato como el tipo de letra, el tamaño, las opciones habituales de subrayado, negrita, cursiva, el color de la letra y el del fondo, al lado también te permite añadir un enlace seleccionando primero el texto y dándole después a ese botón donde tendrás que añadir la URL. Al lado de esto, aparecerán las opciones de añadir lista de numeración o viñetas, disminuir o aumentar la sangría y el tipo de alineación que se quiere. Por último, puedes eliminar el formato actual de la letra o modificar el código HTML de la página.
- Insertar: en esta pestaña puedes insertar una gran cantidad de elementos de muy diversos formatos, algunos de ellos desde el PC, otros desde Internet u otros de los dos sitios. El que más he usado es el de insertar imagen, tanto de PC como de un dirección URL sacada desde Internet y que después he copiado ahí, aunque para hacerlos más rápido algunas veces le he dado a copiar una imagen en Internet y le he dado al botón derecho del ratón y a copiar para hacerlo directamente.
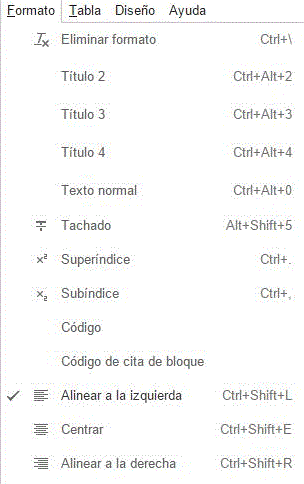
- Formato: te permite seleccionar uno de los formatos predeterminados de títulos o letra normal, a la vez que tiene elementos de la barra horizontal como borrar el formato, la alineación. el tachado, pero además se le añade el superíndice y subíndice, y el código o código de cita de bloque.
- Tabla: aquí aparecen las opciones habituales para crear una tabla y modificarla. Lo hemos usado para crear la tabla con los criterios de evaluación para cada actividad.
- Diseño: puedes elegir el tipo de diseño que quieres entre los que te ofrece, en los cuales varía el número de columnas y su posición.
- Ayuda: te presta ayuda para saber usar Google Sites o para saber la combinaciones de teclas disponibles como atajos.
Luego si le das al botón de más acciones, te aparecen muchas posibilidades como las siguientes:
- Suscribirse a cambios de la página: se recibirá una notificación cuando se realicen cambios en esa página.
- Configuración de la página: puedes decidir si se muestra o no el título o enlaces a las subpáginas, si se permiten comentarios o archivos adjuntos o incluso si quieres añadir una descripción de esa página.
- Imprimir página: imprime la página en la que te encuentras.
- Copiar página: puedes copiar la página en la que estás
- Mover página: mover la página a otra posición dentro de la webquest.
- Eliminar página: eliminar la página actual.
- Obtener vista previa de la página como lector: puedes ver como vería tu webquest un lector externo.
- Guardar como plantilla de página: guardar el diseño de esa página como una nueva plantilla.
- Cambiar la plantilla de página: cambiar la plantilla que presenta la página.
- Suscribirse a los cambios del sitio: suscribirse a los cambios que se producen en este sitio.
- Modificar el diseño del sitio: desde esta opción puedes cambiar el diseño del sitio, modificando algunos elementos de la barra lateral, el encabezado, la navegación horizontal, el pie de página, el ancho de la página...
- Administrar sitio: si se le da esta opción, te lleva a una página con muchas opciones más. Las primeras que aparecen son las que aparecían antes cuando le hemos dado a historial de revisiones, ya que te aparece la actividad reciente, las páginas de las que esta compuesta nuestra webquest a modo de esquema y puedes acceder a ellas apretando. También aparecen los archivos adjuntos, las plantillas de todas las páginas pudiendo mostrarlas, ocultarlas, crear una nueva plantilla o seleccionar alguna como predeterminada. Luego encontramos la lista de las secuencias de comandos si se ha creado alguno, y si no se puede crear alguna desde ahí, debajo de esta opción podemos ver los elementos que han sido eliminados. Tras esto, encontramos otra opción donde pone "general" en la que podemos cambiar aspectos generales de la webquest como el nombre, la descripción, añadir un mensaje descartable que se mostrará a los visitantes del sitio, marcar el contenido es solo para adultos, puedes ver el almacenamiento que has ocupado y el que queda, seleccionar que el sitio se ajuste automáticamente para móviles...Luego aparece la opción de compartir y permisos que explico bajo, también puedes añadir una dirección web nueva, y el siguiente y último apartado es el de temas, colores y fuentes que es uno de los más importantes para conseguir llamar la atención del alumnado. Con este último apartado vamos a cambiar la apariencia de nuestra webquest, para ello nos presentarán las diferentes partes de sitio y nos permitirán cambiar el fondo (color o imagen), el tipo de fuente, el tamaño de la letra, el color de la letra normal y del enlace, también te dan algunas opciones de modificación sobre las líneas divisorias o los efectos al poner el botón encima, pero solo en algunos casos.
- Compartir y permisos: si le das a esto, te lleva a una página en la que aparece el enlace URL que puedes enviar a alguien, abajo del todo también te da la opción de poner el correo de alguna persona para compartirlo directamente desde ahí y decidir si es propietario, si puede solo ver o también editar. En medio te permite cambiar la configuración de privacidad de privado, público o solo visible para las personas con enlace.
- Ayuda de Google Sites: te lleva a la página donde explican el funcionamiento de Google Sites.
- Notificar una incidencia: desde aquí puedes notificar si hay algún problema con Google Sites.
ENLACES:
Ayuda de Google Sites










No hay comentarios:
Publicar un comentario