En esta práctica hemos aprendido a realizar un mural multimedia mediante el uso de Glogster, una aplicación web con la que crear murales multimedia donde priman principalmente lo visual aunque se les puede añadir texto. Además la aplicación te permite crear una clase virtual donde se puede realizar murales y a la vez evaluar el trabajo de los alumnos. En la práctica se pedía la realización de un mural multimedia para niños sobre un tema determinado, el que yo he elegido ha sido el de los animales acuáticos.
Para empezar la práctica he iniciado mi cuenta de Gmail y tras eso he buscado en Google “Glogster”. Para crearme una cuenta gratuita en esta aplicación le he dado primero a log in y para poder entrar con mi cuenta de Gmail le he dado después ha sign in with Google, después me he registrado en el perfil de teacher y he rellenado los datos que me pedían sobre mí y sobre el centro, tras este paso se ha creado la cuenta pero que solo se podrá usar gratuitamente durante siete días.
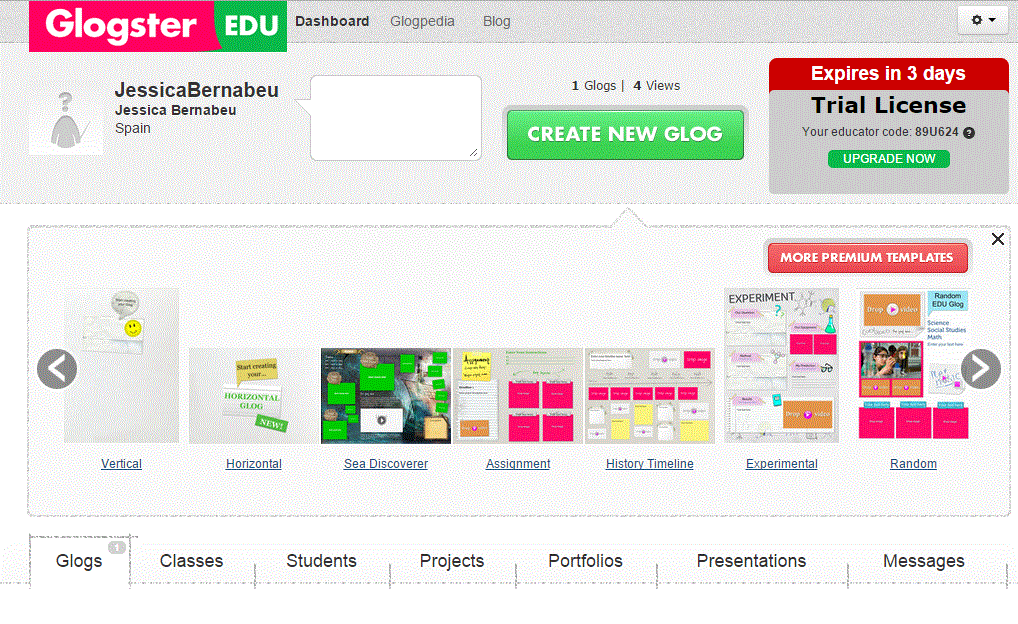
Después, la aplicación te llevará a la pantalla de Dashboard, en la que se puede encontrar varias opciones como la opción de visualizar los Glogs (murales multimedia) que has realizado, la posibilidad de ver y crear clases virtuales, de añadir estudiantes o verlos, ver o crear proyectos, portafolios y presentaciones y por último ver los mensajes. La parte de éstas que más nos interesa para realizar la práctica es la de los Glogs, en ella se podrá dar a editar y borrar los Glogs realizados y algunas opciones más que ya explicaré más adelante, pero para comenzar habrá que crear uno dándole al botón que hay en la parte superior y que pone créate
new glog. Tras darle al botón aparecerá la opción de seleccionar una de las plantillas que te ofrece, yo en mi caso he seleccionado la horizontal porque creo que se ajusta más a lo que quiero hacer.
Tras haber seleccionado la plantilla aparecerá la pantalla para editarla, al principio saldrán ya una serie de elementos que tu podrás borrar o dejar dependiendo si pegan con lo que tu querías hacer. Tras esto voy a explicar las distintas barras de herramientas que hay y lo que he ido realizando con ellas, comenzando con la que aparece desde el principio y de forma continua en la que podemos ver estas opciones:
De estos botones, a parte del de mostrar la barra de edición, el que más he usado es el de añadir archivos desde Internet como por ejemplos los vídeos que he puesto o los sonidos de los animales.
La siguiente barra que voy a explicar es la de edición:
Esta barra de herramientas la he usado mucho, ya que para insertar cada uno de los elementos del mural, tenía que hacerlo desde ahí. Las imágenes las he sacado del apartado de gráficos porque había muchas acerca del tema que estaba haciendo y he considerado que quedaban mucho mejor que las que había probado a subir ya que las de la página se funden bien con el fondo. El cuanto al fondo del mural, he seleccionado uno de la misma página bastante sencillo para que no levante la atención de lo importante, además las imágenes que había probado a subir se veían bastante mal. He aprovechado esta barra de herramientas para añadir a algunos de los animales sonidos que he encontrado por internet, añadiendo previamente la URL en el botón de la barra de herramientas anterior, además he seleccionado para todos un reproductor que iba bastante con el tema. En cuanto a apartado de los videos, he añadido dos desde YouTube y he seleccionado un marco para ellos desde el botón de add frame.
La última barra de la que voy a hablar es de la que aparece al seleccionar alguno de los elementos que forman el mural y que te permite realizar algunas acciones sobre ellos.
Todas estas herramientas las he usado bastante ya que cada vez que añadía un elemento tenía que modificar su localización en el mural, su tamaño, su inclinación, el color... Destaco de todo esto que he añadido enlaces a los nombres de los animales y a las clasificaciones que llevan a sus respectivas páginas en Wikipedia, ya que si lo estuviera dando en clase pienso que me metería para resolver la curiosidad de los niños acerca de algunos temas y además les aportarías información interesante, y considero que aunque Wikipedia a veces tiene fallos de veracidad, normalmente es un buen recurso. Otra cosa que destaco, pero negativamente, es que al añadir el texto, éste se tiene que adaptar perfectamente al cuadro de texto que hay y no se puede agrandar aunque luego te permite bajar con un barra lateral, pero me parece que queda más vistoso ver todo el texto en algunas ocasiones.
 Tras haber explicado las barras de herramientas, me toca explicar algunas otras opciones que da la aplicación en esa pantalla como puede ser la posibilidad de ver una vista previa en la que se reproduzcan los vídeos y sonidos o la presencia de los habituales botones de deshacer y rehacer. Al lado de estos botones se encuentra la opción de guardar en verde, si le das aparece una pantalla en la que tienes que poner el nombre del mural, después te permite añadirlo a una categoría y a un tema y señalar el grado hacia el que va dirigido, por último te deja decidir si quieres ponerlo en público y reglog, en público, en acabado o en inacabado.
Tras haber explicado las barras de herramientas, me toca explicar algunas otras opciones que da la aplicación en esa pantalla como puede ser la posibilidad de ver una vista previa en la que se reproduzcan los vídeos y sonidos o la presencia de los habituales botones de deshacer y rehacer. Al lado de estos botones se encuentra la opción de guardar en verde, si le das aparece una pantalla en la que tienes que poner el nombre del mural, después te permite añadirlo a una categoría y a un tema y señalar el grado hacia el que va dirigido, por último te deja decidir si quieres ponerlo en público y reglog, en público, en acabado o en inacabado.  Para acabar la práctica había que incrustar el mural dentro de la entrada, para ello hay que volver al Dashboard y darle en Change layout los iconos pequeños, al darle te aparecezán opciones que antes no estaban como la opción de Embed this glog que genera códigos HTML para copiar en el código HTML de la entrada del Blog.
Para acabar la práctica había que incrustar el mural dentro de la entrada, para ello hay que volver al Dashboard y darle en Change layout los iconos pequeños, al darle te aparecezán opciones que antes no estaban como la opción de Embed this glog que genera códigos HTML para copiar en el código HTML de la entrada del Blog.
En cuanto a mi opinión acerca de esta aplicación, considero que permite crear diseños bastante atractivos pero que quizás considero que no es una aplicación tan buena como para pagar por ella. Además, a la hora de seleccionar elementos que estaban cercanos solía dar dificultades que hacían que tardara más en realizar la práctica, y tampoco me ha gustado mucho el detalle del tamaño de los cuadros de texto que he dicho antes, por todo lo demás me ha gustado sobretodo por la gran variedad de gráficos y por la facilidad de insertar archivos de Internet.
Para verlo en la página pincha en este enlace.
Para verlo en la página pincha en este enlace.







No hay comentarios:
Publicar un comentario